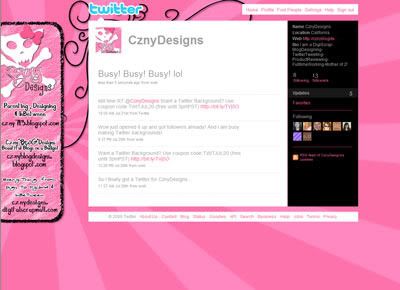
You can have a "Business card" layout like this one

It has your information on the side, like on mine I have my blogs, personal & business and my store information.
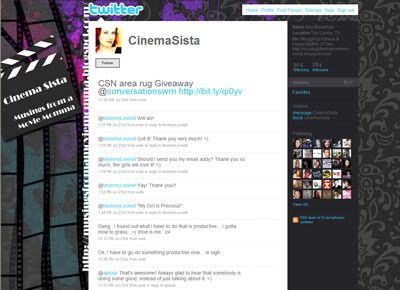
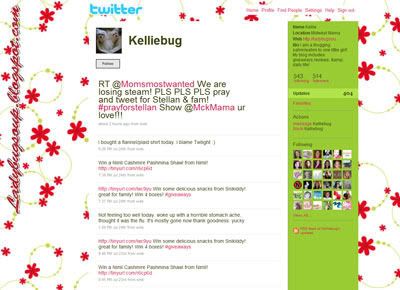
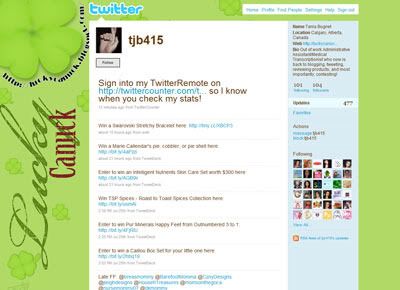
or you can have regular designs like these



And finally a new Layout fix. Whats a New Layout fix, you ask? This is when you already have a design and you can't bear to part with it, I will fix your Layout (if your design allows it). If you have one sidebar, I can update it to 2 sidebars. If you want a navigational bar under/top your header? I can add that. Thats what I did to Leslie Loves Veggies blog. She had one sibar and no navbar, so I added that in, I also added manual scroll bars for her buttons and blog lists. Finally I added a page number navigation under her posts. I like working on her blog because she really got me back to basics. I haven't done a simple blog in a while. So there you have it, hoped you enjoyed.
TTFN




No comments:
Post a Comment